Hướng dẫn sử dụng Adobe Illustrator cho người mới bắt đầu
1. Adobe Illustrator là gì?
Adobe Illustrator là một chương trình vẽ vector. Nó thường được sử dụng để tạo logo, biểu tượng, minh họa, biểu đồ, infographics, áo thun, danh thiếp, văn phòng phẩm, phong bì, thiết kế bao bì – bạn đặt tên cho nó. Tất cả trong tất cả, nó chủ yếu được sử dụng để tạo ra đồ họa độ phân giải cao, mà sau này có thể được in là tốt.
Không giống như Photoshop, lưu trữ thông tin hình ảnh trong các dấu chấm, Illustrator sử dụng các phương trình toán học khi bạn vẽ các hình dạng. Bản vẽ vector có thể được thu nhỏ để phù hợp với biểu ngữ có kích thước hình chữ nhật đứng; hình ảnh raster không thể. Bởi vì điều này, Illustrator được sử dụng để làm cho bản vẽ mà cần phải quy mô dễ dàng – những thứ như logo.
Hướng dẫn sử dụng Adobe Illustrator này giải thích các công cụ cơ bản cần thiết để tạo logo, vì vậy hãy kiểm tra nó. Mở Illustrator mình và làm theo để thực sự có được một cảm giác cho chương trình nghệ thuật vector tuyệt vời của Adobe.
Giới thiệu
Nếu bạn đã quyết định học Illustrator, sau đó bạn cần phải bắt đầu với những điều cơ bản. Đó là một chương trình thực sự mạnh mẽ, nhưng cũng là một chương trình phức tạp. Một khi bạn đã quen thuộc với giao diện, công cụ cơ bản, bảng màu và không gian làm việc, bạn sẽ tiết kiệm rất nhiều thời gian và dây thần kinh và công việc của bạn sẽ có vẻ trơn tru và dễ chịu.
Adobe Illustrator là một chương trình vẽ vector. Nó thường được sử dụng để tạo logo, biểu tượng, hình minh họa, biểu đồ, infographics, áo thun, danh thiếp, văn phòng phẩm, phong bì, thiết kế bao bì – bạn đặt tên cho nó. Tất cả trong tất cả, nó chủ yếu được sử dụng để tạo ra đồ họa độ phân giải cao, mà sau này có thể được in là tốt.
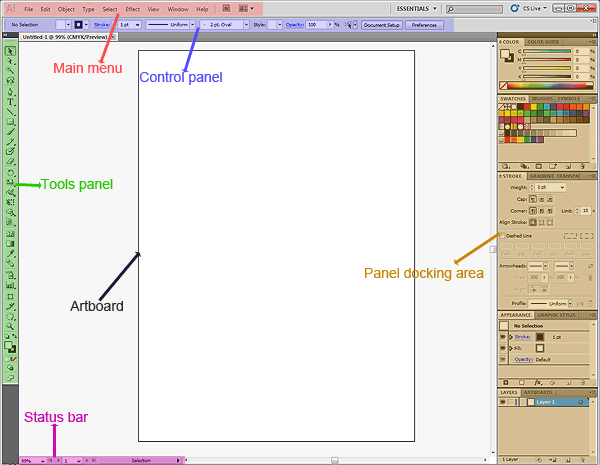
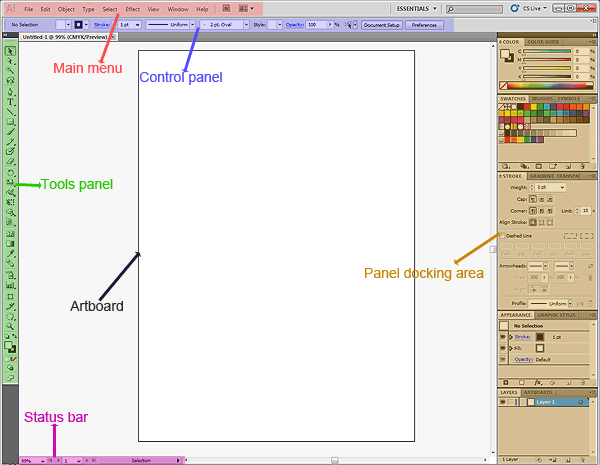
Không gian làm việc của Adobe Illustrator
Nếu bạn đã quen thuộc với Photoshop, thì không gian làm việc của Adobe Illustrator sẽ không làm bạn ngạc nhiên, vì các phần chính của nó về cơ bản giống nhau:

Bạn sẽ chủ yếu sử dụng bảng Tools, vì tất cả các công cụ mà bạn cần đều có. Để cấu hình một công cụ hoạt động, bạn sẽ sử dụng bảng điều khiển, nơi tất cả các tùy chọn cho công cụ hiện tại được lưu giữ. Và, tất nhiên, vùng bảng điều khiển – nó giữ các bảng màu quan trọng như Color Swatches, Layers, Stroke options, Appearance, Gradient settings, vv (tất cả các bảng màu có thể được bật hoặc tắt trong menu Windows ).

Bạn sẽ chủ yếu sử dụng bảng Tools, vì tất cả các công cụ mà bạn cần đều có. Để cấu hình một công cụ hoạt động, bạn sẽ sử dụng bảng điều khiển, nơi tất cả các tùy chọn cho công cụ hiện tại được lưu giữ. Và, tất nhiên, vùng bảng điều khiển – nó giữ các bảng màu quan trọng như Color Swatches, Layers, Stroke options, Appearance, Gradient settings, vv (tất cả các bảng màu có thể được bật hoặc tắt trong menu Windows ).
Hãy kiểm tra bảng Tools trước.
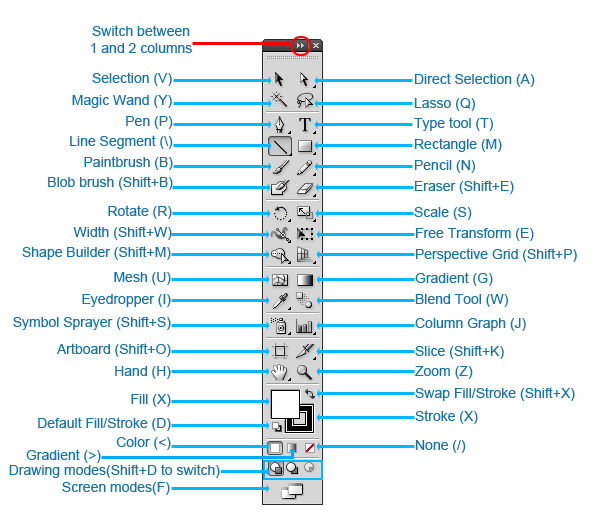
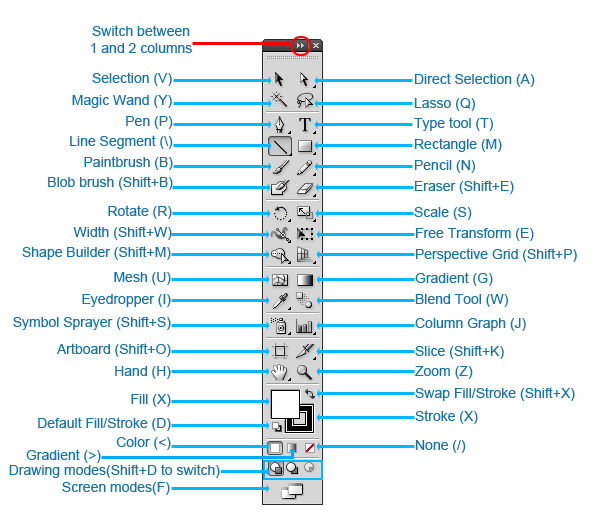
2.1 Bảng điều khiển công cụ
Có nhiều công cụ có sẵn trong hộp công cụ, nhưng bạn không cần phải ghi nhớ mọi thứ. Chỉ một vài người trong số họ sẽ làm công việc.
Dưới đây là bảng tham chiếu (một số công cụ, như Rectangle , chứa nhiều công cụ hơn bên trong, có thể được chọn bằng cách giữ biểu tượng công cụ):

Tôi luôn nói rằng cách học tập tốt nhất là luyện tập. Vì vậy, chúng ta hãy tìm hiểu các công cụ cơ bản bằng cách thực sự sử dụng chúng.

Tôi luôn nói rằng cách học tập tốt nhất là luyện tập. Vì vậy, chúng ta hãy tìm hiểu các công cụ cơ bản bằng cách thực sự sử dụng chúng.
3.Tạo Logo trong Illustrator
Tôi thường sử dụng Adobe Illustrator để tạo logo cho khách hàng của mình. Tại sao chúng ta không thử một?
Hãy gọi công ty tuyệt vời của chúng tôi “LimeWorks” . Chúng tôi sẽ cần phải tạo một vôi và đặt tên dưới nó. Như thế này:

Tuy nhiên, hãy nhớ rằng chúng tôi sẽ tạo một biểu tượng đơn giản, chỉ để bạn làm quen với một số công cụ và phương pháp. Hãy bắt đầu với việc vẽ các đoạn vôi.

Tuy nhiên, hãy nhớ rằng chúng tôi sẽ tạo một biểu tượng đơn giản, chỉ để bạn làm quen với một số công cụ và phương pháp. Hãy bắt đầu với việc vẽ các đoạn vôi.
3.1 Sử dụng công cụ Pen
Chúng tôi sẽ sử dụng công cụ Pen , một trong những công cụ được sử dụng nhiều nhất trong Illustrator. Nó được sử dụng để tạo ra tất cả các loại hình dạng và các đối tượng. Chọn nó bằng cách nhấp vào biểu tượng của nó từ hộp công cụ hoặc sử dụng phím P.
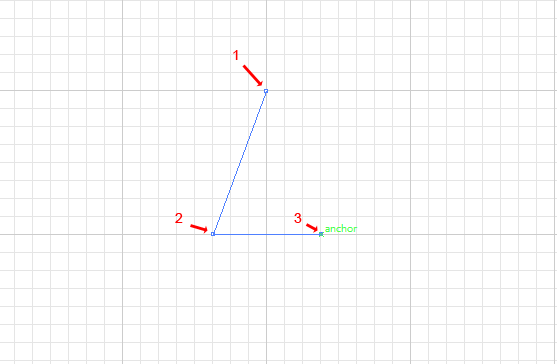
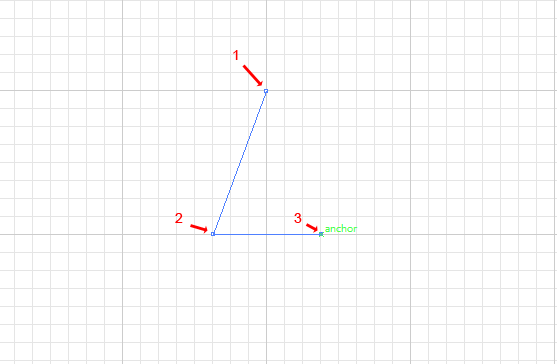
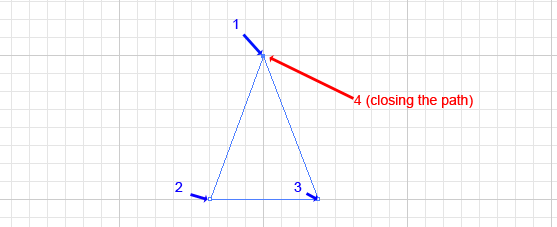
Sử dụng công cụ Pen, tạo tam giác đầu tiên của bạn bằng cách nhấp vào ba lần mà bạn muốn các cạnh được:


Lưu ý: như bạn thấy, tôi sử dụng Grid (Ctrl + ”) để chính xác hơn.
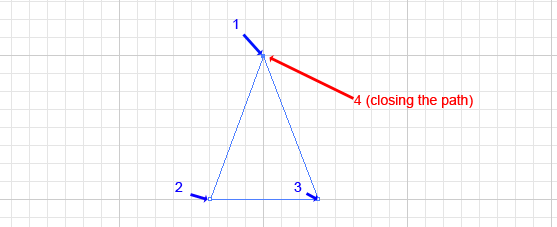
Để đóng đường dẫn, hãy nhấp vào điểm đầu tiên:

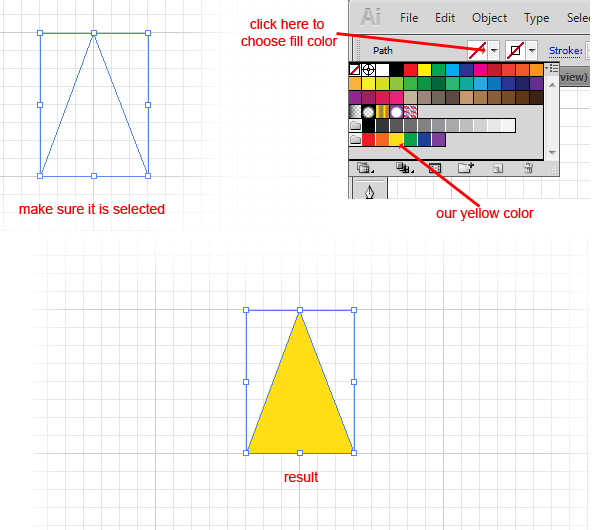
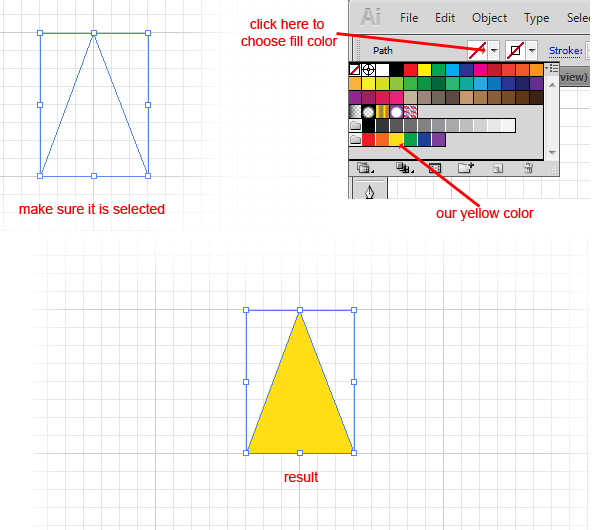
Bây giờ nó đã sẵn sàng để được lấp đầy với một màu sắc. Hãy chắc chắn rằng tam giác được chọn (bấm vào nó với công cụ Selection, V ) và chọn một tông màu vàng:


Bây giờ nó đã sẵn sàng để được lấp đầy với một màu sắc. Hãy chắc chắn rằng tam giác được chọn (bấm vào nó với công cụ Selection, V ) và chọn một tông màu vàng:

3.2 Làm góc tròn
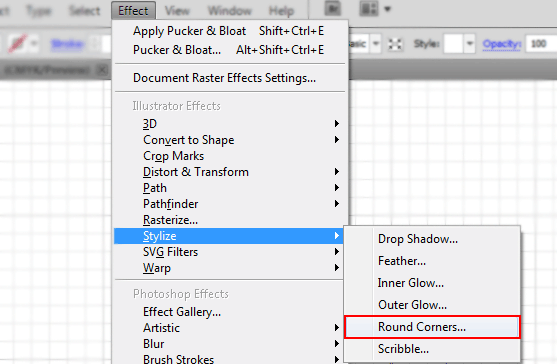
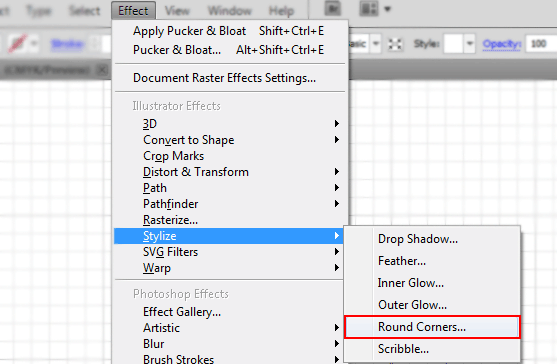
Chúng tôi cần các góc tròn để làm cho phân khúc vôi của chúng tôi (hình tam giác) trông mượt mà hơn. Chúng ta sẽ sử dụng hiệu ứng Round Corners :

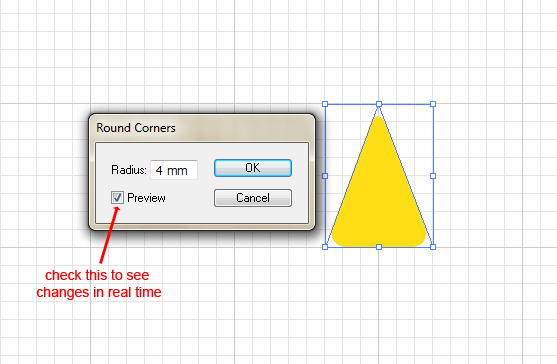
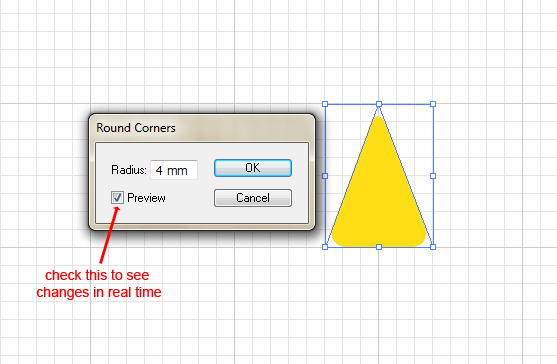
Trong hộp thoại Round Corners , đặt một cái gì đó như 4 mm (tôi sử dụng mm như đơn vị) và nhấn OK để áp dụng thay đổi:

Có vẻ tốt. Bây giờ chúng ta hãy thêm một số kết cấu, vì vậy nó trông thực tế hơn.

Trong hộp thoại Round Corners , đặt một cái gì đó như 4 mm (tôi sử dụng mm như đơn vị) và nhấn OK để áp dụng thay đổi:

Có vẻ tốt. Bây giờ chúng ta hãy thêm một số kết cấu, vì vậy nó trông thực tế hơn.
3.3 Thêm hiệu ứng Photoshop
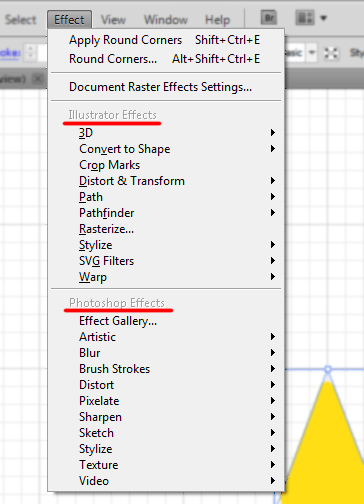
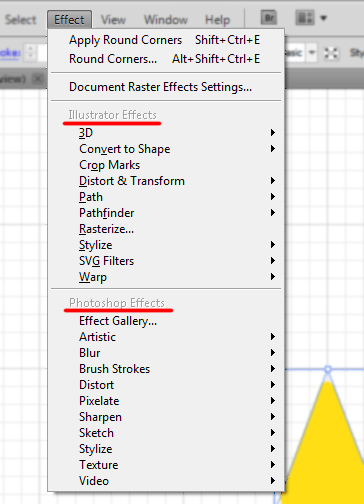
Trong Adobe Illustrator, khi bạn vào menu Effects, bạn sẽ thấy rằng có hiệu ứng Illustrator và hiệu ứng Photoshop:

Chúng ta sẽ sử dụng Stained Glass (Effects-> Texture-> Stained Glass) .

Chúng ta sẽ sử dụng Stained Glass (Effects-> Texture-> Stained Glass) .
Nhưng trước đó, chúng ta cần một bản sao tam giác của chúng ta phía trên lớp gốc.
3.4 Sao chép đối tượng
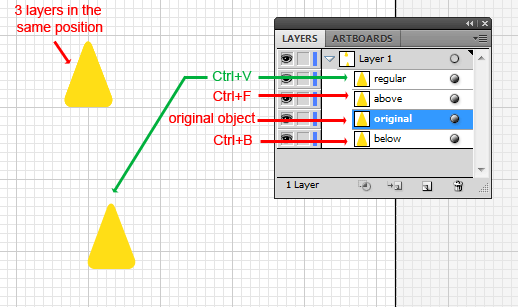
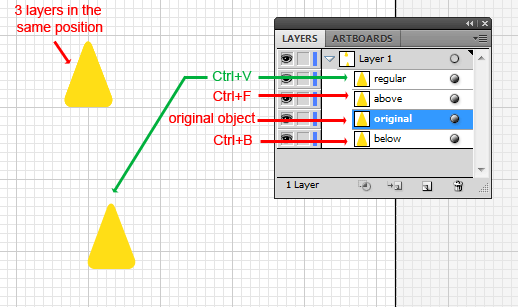
Tôi sẽ chỉ cho bạn một số mẹo nhanh về cách dễ dàng sao chép và dán các đối tượng phía trên lớp hiện tại và bên dưới, trong khi vẫn giữ vị trí chính xác.
Để dán một bản sao của một đối tượng được chọn phía trên bản gốc ở vị trí chính xác, trước tiên hãy sao chép nó ( Ctrl + C) và sau đó dán nó bằng cách sử dụng Ctrl + F (nếu bạn sử dụng Ctrl + V nó sẽ dán nó ở giữa màn hình ). Để dán nó bên dưới đối tượng gốc sử dụng Ctrl + B :

OK, vì vậy bây giờ bạn biết các thủ thuật sao chép / dán.

OK, vì vậy bây giờ bạn biết các thủ thuật sao chép / dán.
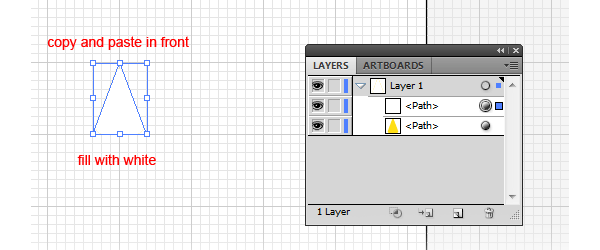
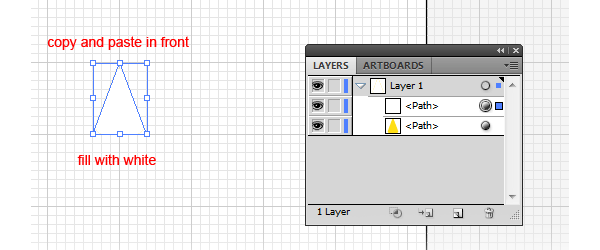
Sao chép và dán hình tam giác của chúng tôi ngay trước chính nó (Ctrl + F) và tô màu đối tượng đã dán bằng màu trắng:

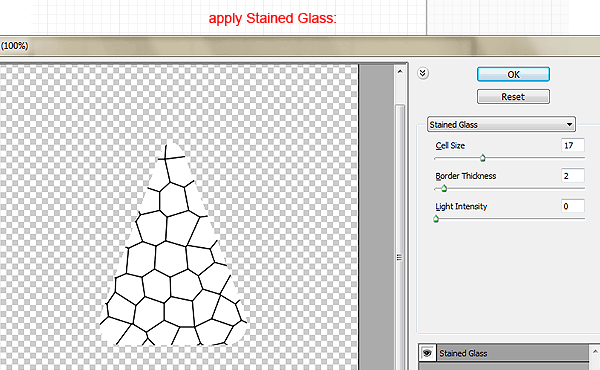
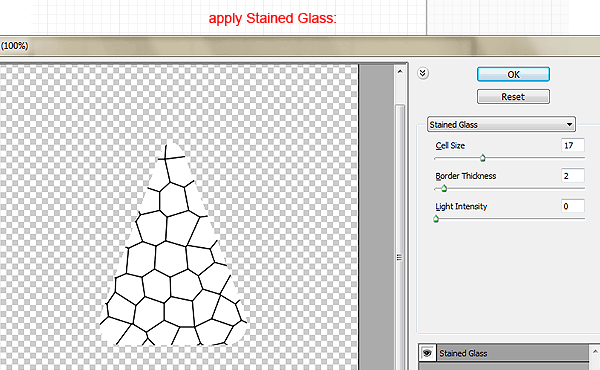
Mở hộp thoại Stained Glass và thiết lập như tôi ( Kích thước ô = 17; Độ dày viền = 2; Cường độ ánh sáng = 0 ):


Mở hộp thoại Stained Glass và thiết lập như tôi ( Kích thước ô = 17; Độ dày viền = 2; Cường độ ánh sáng = 0 ):

3.5 Mở rộng Giao diện
Expand Appearance nằm trong menu Object và là một trong những công cụ quan trọng nhất trong Illustrator. Nó có thể yêu cầu một hướng dẫn riêng để mô tả chi tiết, nhưng hôm nay chúng tôi chỉ đang học những điều cơ bản.
Vì vậy, trong thuật ngữ đơn giản, Expand Appearance được sử dụng để chia một đối tượng thành các đường dẫn hoặc hình ảnh riêng biệt sau khi một hiệu ứng được áp dụng cho nó.Vâng, có vẻ hơi khó hiểu. Hãy sử dụng nó và thấy nó hoạt động.
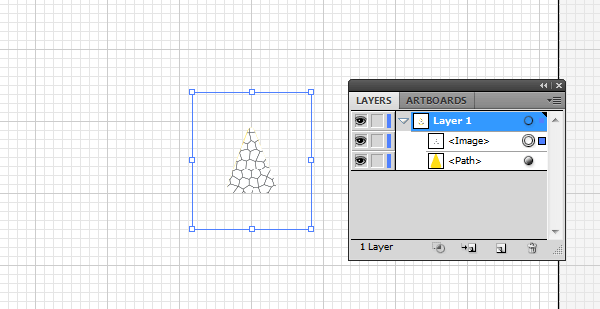
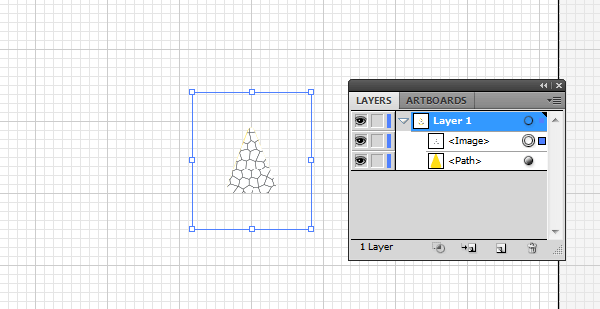
Hãy chắc chắn rằng bạn đã chọn hình tam giác màu trắng của bạn với hiệu ứng Stained Glasstrên nó và đi đến Object-> Expand Appearance . Bây giờ đối tượng của chúng ta là một hình ảnh:


3.6 Dấu vết trực tiếp
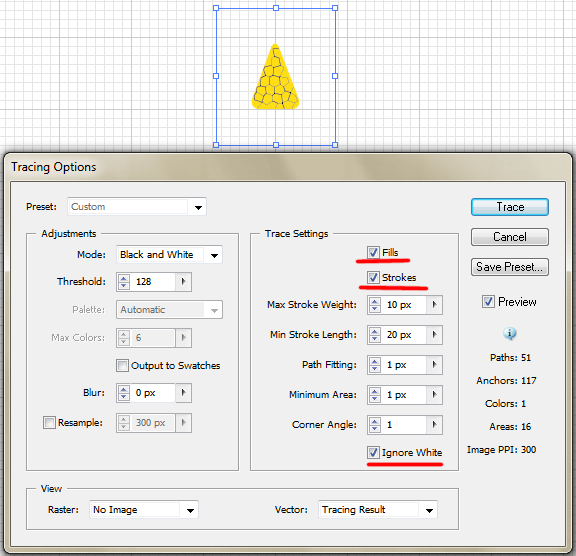
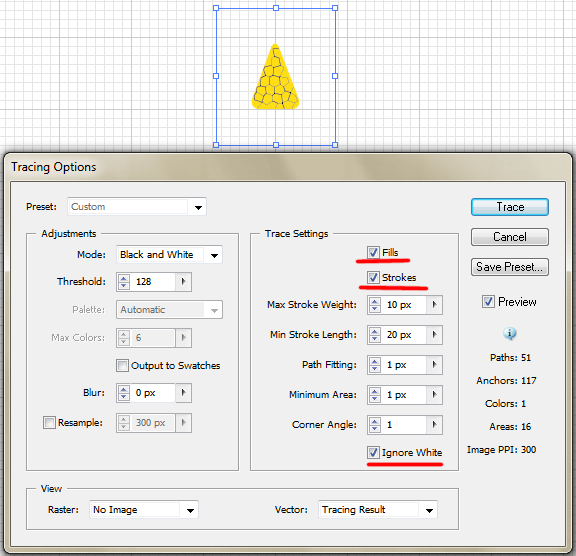
Một tính năng thú vị khác của Adobe Illustrator, Dấu vết trực tiếp được sử dụng để chuyển đổi hình ảnh raster thành các đối tượng truy tìm. Có một số giá trị đặt sẵn theo dõi mặc định đã có, nhưng chúng tôi sẽ sử dụng Cài đặt tùy chỉnh.
Vào Object-> Live Trace -> Tracing Options và thiết lập các giá trị như dưới đây:


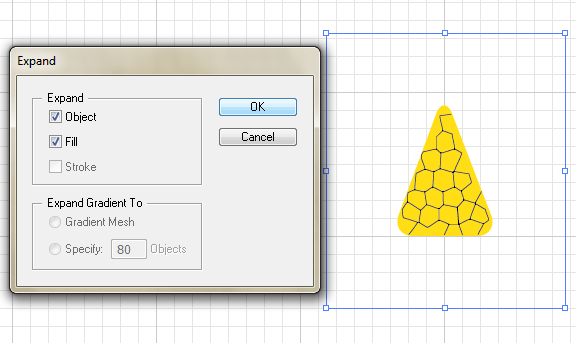
3.7 Mở rộng
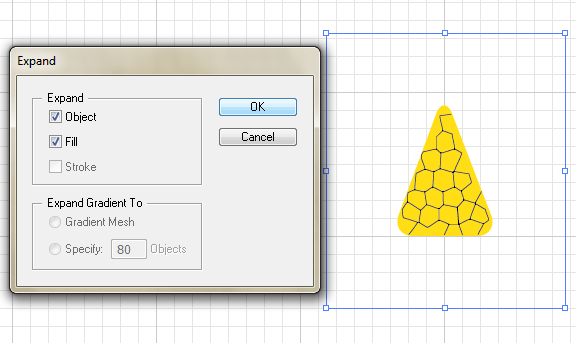
Mở rộng được sử dụng để chuyển đổi các đối tượng truy tìm thành đường dẫn có thể chỉnh sửa (vector). Sau khi truy tìm một hình ảnh raster, bạn nên sử dụng Expand .
Khi đối tượng kết cấu của chúng ta được truy tìm và sẵn sàng để trở về đường dẫn, chúng ta sẽ sử dụng Expand :

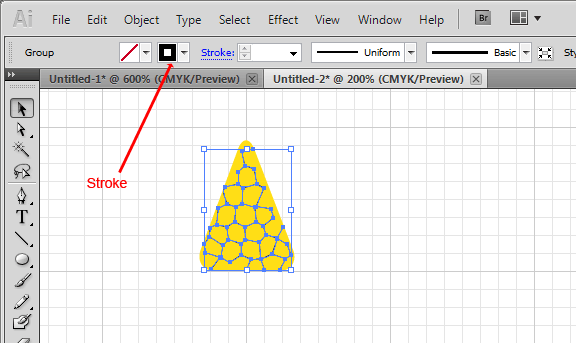
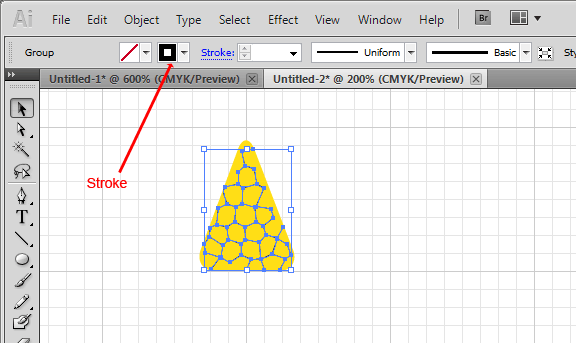
Như bạn thấy, kết cấu của chúng ta bây giờ là một tập hợp các đường dẫn , nhưng chúng ta cần thay đổi màu của nó từ đen sang trắng. Lần này chúng ta sẽ sử dụng Stroke (vì texture là một tập các nét):

ĐƯỢC. Nhưng bây giờ nó hơi quá sắc. Hãy làm mờ nó một chút.

Như bạn thấy, kết cấu của chúng ta bây giờ là một tập hợp các đường dẫn , nhưng chúng ta cần thay đổi màu của nó từ đen sang trắng. Lần này chúng ta sẽ sử dụng Stroke (vì texture là một tập các nét):

ĐƯỢC. Nhưng bây giờ nó hơi quá sắc. Hãy làm mờ nó một chút.
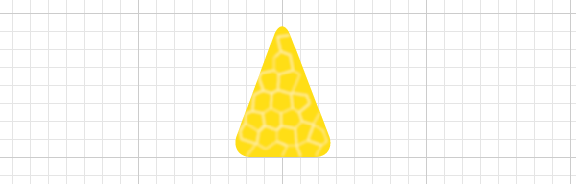
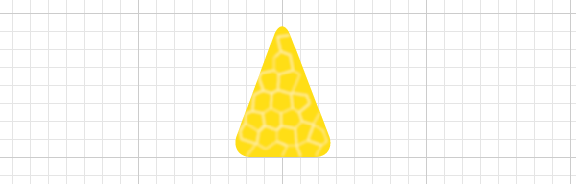
3.8 Hiệu ứng mờ
Vào Effects-> Blur-> Gaussian Blur , thiết lập bán kính đến 2,8 pixel và bạn sẽ có điều này:

Tại thời điểm này, chúng tôi đang thực hiện với lát chanh của chúng tôi. Phần còn lại thì dễ hơn.

Tại thời điểm này, chúng tôi đang thực hiện với lát chanh của chúng tôi. Phần còn lại thì dễ hơn.
3.9 Đối tượng nhóm
Tại thời điểm này, nêm của chúng tôi đã sẵn sàng, và chúng tôi cần phải nhân đôi nó. Nhưng nó bao gồm nhiều lớp (đối tượng), để làm cho mọi thứ trở nên dễ dàng hơn trong khi nhân bản, hãy Nhóm chúng lại.
Để nhóm một nhóm đối tượng, hãy chọn tất cả các đối tượng đó bằng cách kéo chuột của bạn xung quanh chúng và nhấp Ctrl + G. Một cách thuận tiện khác để chọn nhiều đối tượng là giữ Shift và nhấp vào đối tượng.
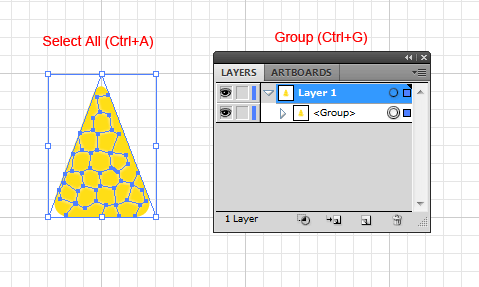
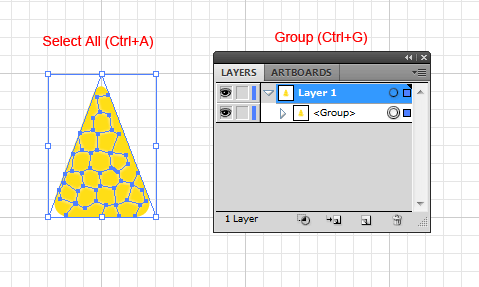
Nhưng vì chúng tôi không có bất kỳ đối tượng nào khác trên bản vẽ của chúng tôi, bạn có thể chọn tất cả các đối tượng ( Ctrl + A ) và nhóm chúng ( Ctrl + G ):


3.10 Sử dụng công cụ Rotate
Xoay công cụ (R) được sử dụng cho … đoán những gì? Có, để xoay các đối tượng hoặc hình dạng.
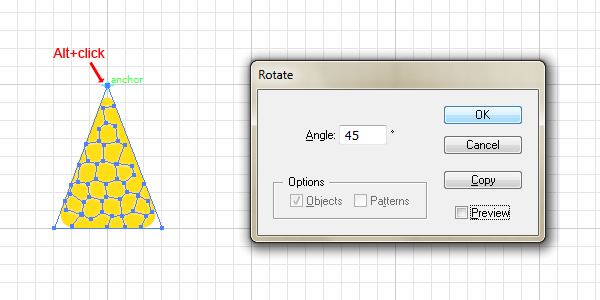
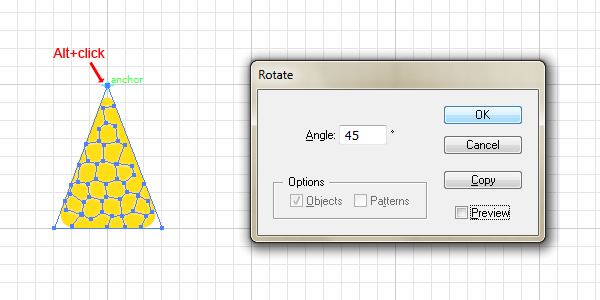
Chọn công cụ Xoay và Alt + nhấp vào ở đầu tam giác để đặt tâm xoay của chúng tôi. Trong hộp bật lên được đặt như sau và nhấp vào Sao chép :

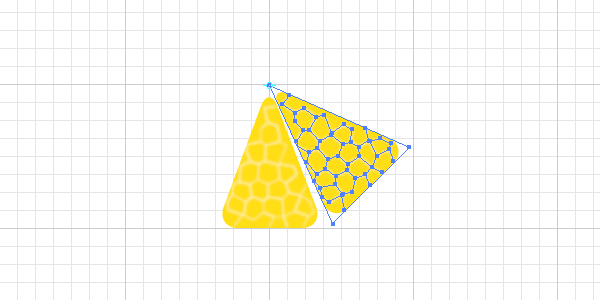
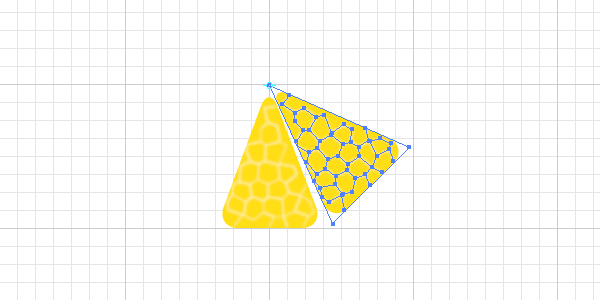
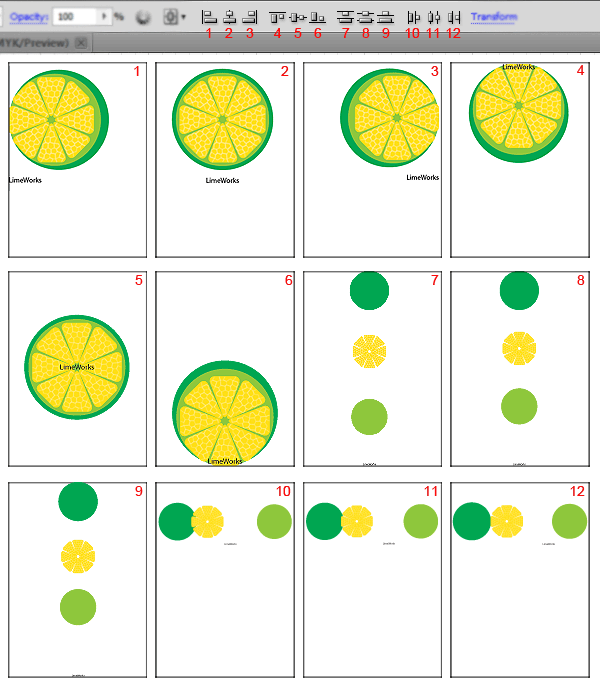
Bạn nên có điều này ngay bây giờ:


Bạn nên có điều này ngay bây giờ:

3.11 Một mẹo nhỏ
Có một mẹo nhỏ (một trong nhiều) sẽ làm cho trải nghiệm Adobe Illustrator của bạn dễ dàng hơn trong các dự án trong tương lai. Bí quyết chỉ là một phím tắt ( Ctrl + D ). Nó lặp lại hoặc áp dụng phép biến đổi mới nhất cho đối tượng đã chọn.
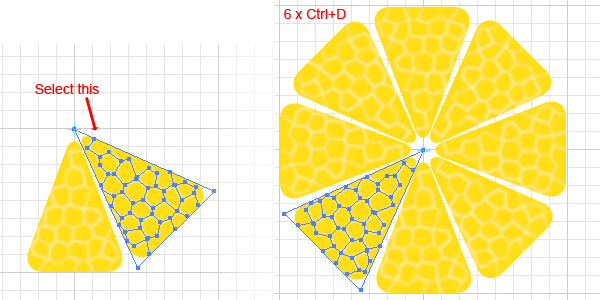
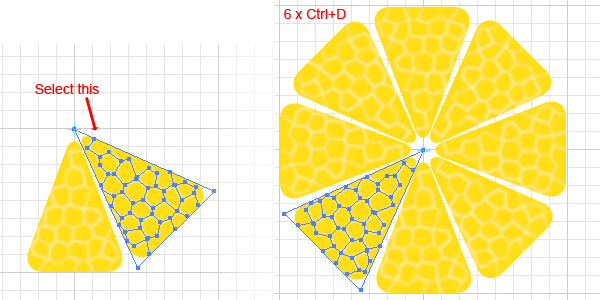
Nó cũng rất tiện dụng cho việc luyện tập của chúng tôi. Chọn slice mới và sử dụng Ctrl + D 6 lần:

Thì đấy! Chúng ta có một quả chanh ngon. Bây giờ cho một số chi tiết.

Thì đấy! Chúng ta có một quả chanh ngon. Bây giờ cho một số chi tiết.
Trước hết, nhóm tất cả các lát lại với nhau để giữ mọi thứ theo thứ tự. Sau đó, đảm bảo không có gì được chọn bằng cách nhấp vào một nơi khác trên bảng vẽ.
3.12 Vẽ một vòng tròn
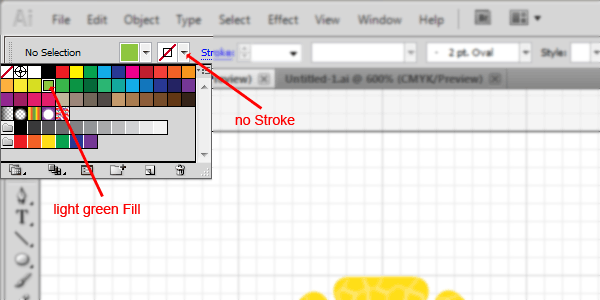
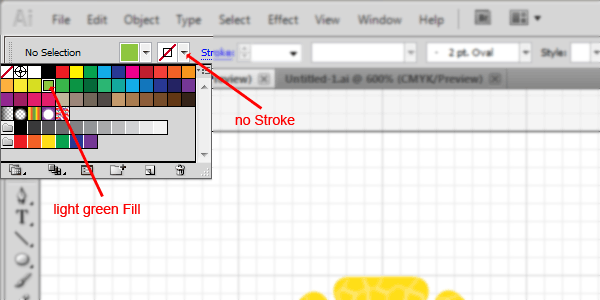
Chọn một màu xanh lục nhạt cho Fill và không cho Stroke :

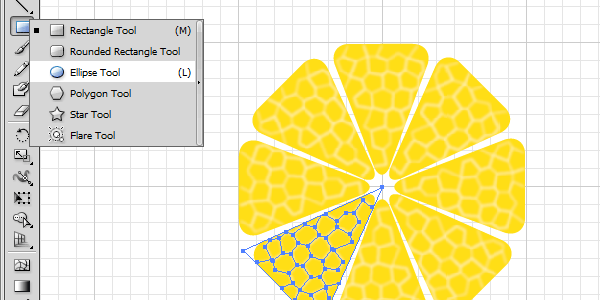
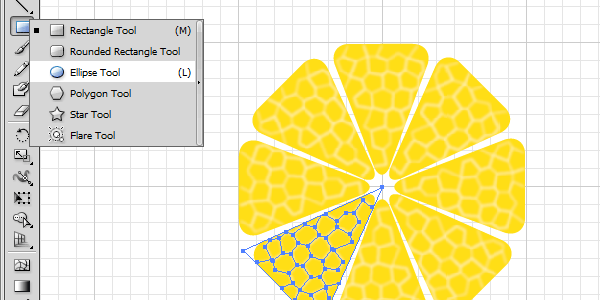
Chọn công cụ Ellipse (một công cụ con dưới Rectangle hoặc nhấn L ):

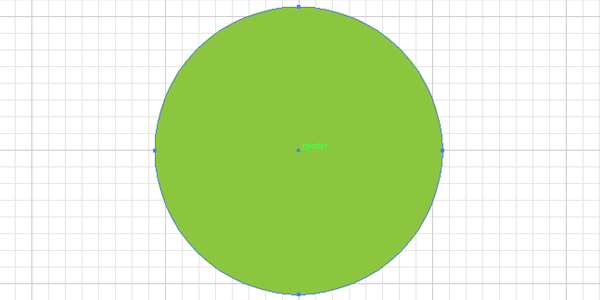
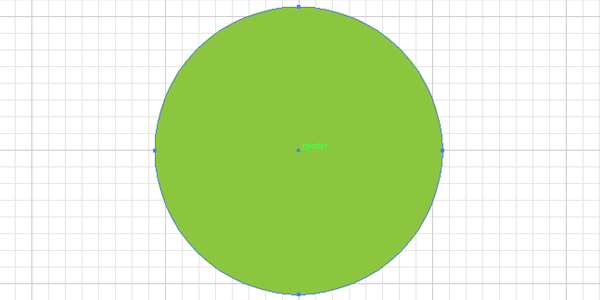
Giữ Shift + Alt , trỏ chuột đến giữa của vôi và kéo chuột cho đến khi bạn nhận được một vòng tròn bao phủ toàn bộ vôi:

Lưu ý: bạn không cần phải tìm chính xác trung tâm để bắt đầu – chúng tôi sẽ căn chỉnh các đối tượng sau.

Chọn công cụ Ellipse (một công cụ con dưới Rectangle hoặc nhấn L ):

Giữ Shift + Alt , trỏ chuột đến giữa của vôi và kéo chuột cho đến khi bạn nhận được một vòng tròn bao phủ toàn bộ vôi:

Lưu ý: bạn không cần phải tìm chính xác trung tâm để bắt đầu – chúng tôi sẽ căn chỉnh các đối tượng sau.
3.13 Sắp xếp các đối tượng
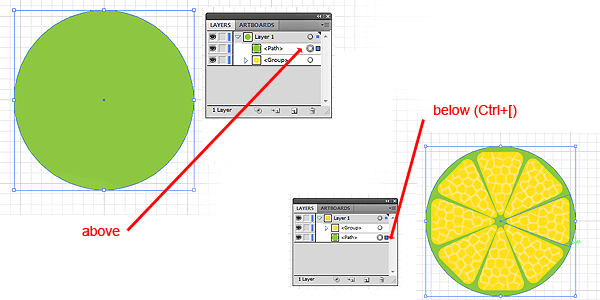
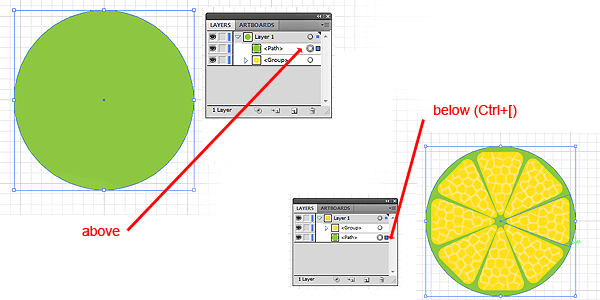
Như bạn thấy bây giờ, vòng tròn màu xanh lá cây nằm ở phía trước hoặc trên vôi của chúng tôi. Để gửi nó trở lại hoặc dưới đây , chọn nó và nhấn Ctrl + [(Ctrl +] để đưa nó lên trên layer hiện tại):

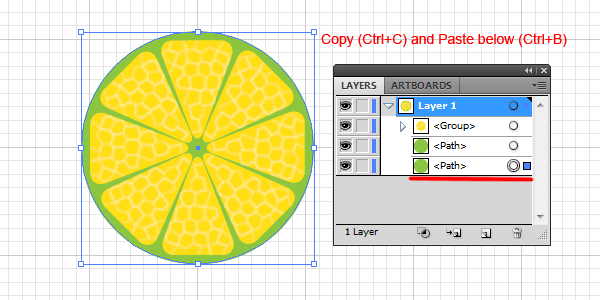
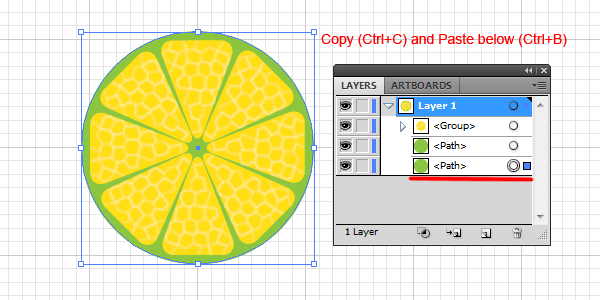
Tốt. Chọn vòng tròn đó và nhân đôi nó bên dưới chính nó (như chúng ta đã làm trong 3.4.) Với Ctrl + C và sau đó Ctrl + B :

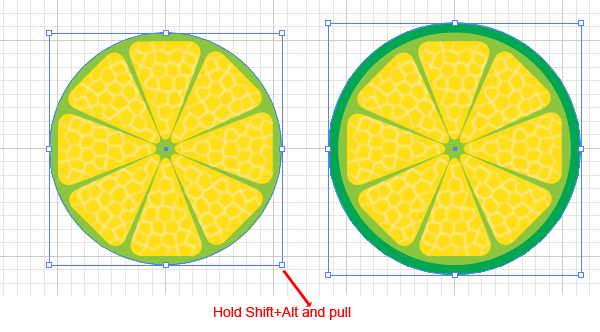
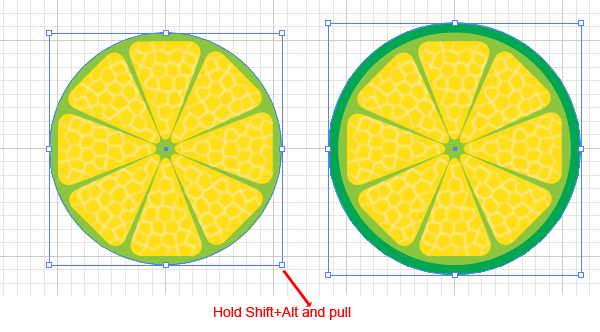
Thay đổi màu tô của nó thành màu xanh đậm hơn và làm cho nó lớn hơn một chút so với vòng tròn đầu tiên bằng cách giữ Shift + Alt và kéo một trong các điểm tham chiếu của nó:

Điều đó có vẻ khá tốt. Thậm chí tốt hơn: chúng tôi đang thực hiện với phần khó khăn.

Tốt. Chọn vòng tròn đó và nhân đôi nó bên dưới chính nó (như chúng ta đã làm trong 3.4.) Với Ctrl + C và sau đó Ctrl + B :

Thay đổi màu tô của nó thành màu xanh đậm hơn và làm cho nó lớn hơn một chút so với vòng tròn đầu tiên bằng cách giữ Shift + Alt và kéo một trong các điểm tham chiếu của nó:

Điều đó có vẻ khá tốt. Thậm chí tốt hơn: chúng tôi đang thực hiện với phần khó khăn.
3.14 Thêm văn bản
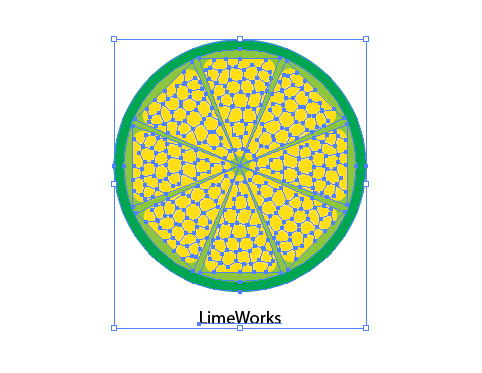
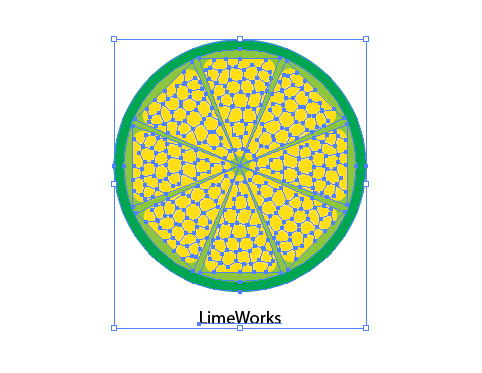
Hãy thêm tên công ty của chúng tôi dưới vôi. Chọn Type tool ( T ), bấm vào dưới vôi và gõ ” LimeWorks” :

Bây giờ chúng ta hãy sắp xếp mọi thứ vào giữa.

Bây giờ chúng ta hãy sắp xếp mọi thứ vào giữa.
3.15 Sắp xếp các đối tượng
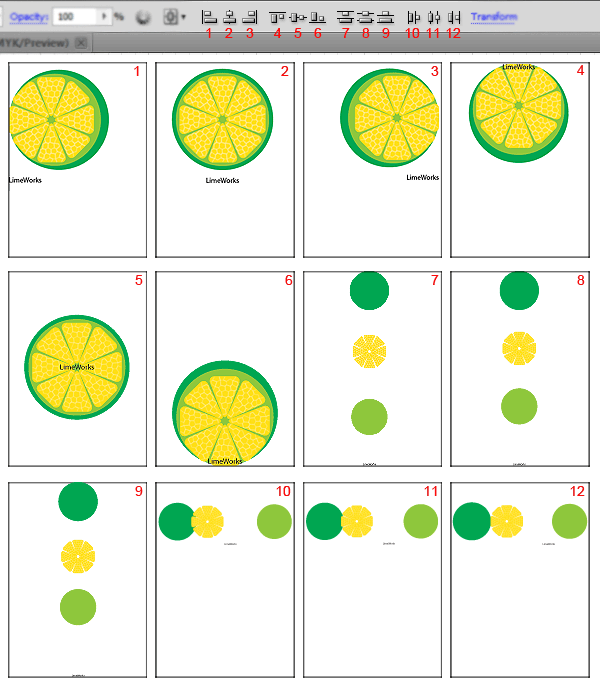
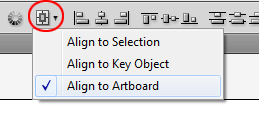
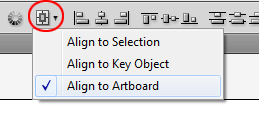
Để căn chỉnh đối tượng một cách hoàn hảo, hãy sử dụng các công cụ Căn chỉnh. Những công cụ này nằm trong Control Panel, khi công cụ Selection Tool đang hoạt động. Xem bên dưới để hiểu các sắp xếp khác nhau:

Lưu ý rằng những ví dụ này là đúng cho Căn chỉnh với Artboard :

Nếu bạn chọn Căn chỉnh thành Lựa chọn , thì các đối tượng sẽ được căn chỉnh theo các ranh giới bên ngoài của vùng chọn.

Lưu ý rằng những ví dụ này là đúng cho Căn chỉnh với Artboard :

Nếu bạn chọn Căn chỉnh thành Lựa chọn , thì các đối tượng sẽ được căn chỉnh theo các ranh giới bên ngoài của vùng chọn.
OK. Chọn tất cả các đối tượng (Ctrl + A) và từ bảng điều khiển, nhấp vào Horizontal Align Center (số 2):

Đó là nó. Bây giờ bạn có thể chơi với kích thước và màu sắc nếu bạn muốn.

Đó là nó. Bây giờ bạn có thể chơi với kích thước và màu sắc nếu bạn muốn.
Nếu bạn làm cho vôi nhỏ hơn và thay đổi màu văn bản, nó sẽ trông đẹp hơn nhiều:

Được rồi, xin chúc mừng với logo đầu tiên của bạn!

Được rồi, xin chúc mừng với logo đầu tiên của bạn!
Hãy để tiết kiệm và xuất khẩu.
3.16 Lưu và xuất
Để lưu các tập tin Illustrator của bạn, chỉ cần nhấn Ctrl + S (như mọi khi) và nó sẽ lưu nó ở định dạng .ai .
Nếu bạn muốn lưu logo của mình vào. png , sau đó bạn có thể sử dụng một trong hai cách: File-> Export hoặc File-> Save For Web and Devices .
Trong khi cách thứ hai xuất toàn bộ Artboard, cách thứ nhất cho phép bạn chỉ xuất các đối tượng của mình.
Đây là một ví dụ:

Lưu ý : bạn luôn có thể thay đổi kích cỡ của Artb oard (File-> Document Setup và nhấp vào Edit Artboards ). Sau đó, khi bạn sử dụng Save For Web và Devices, bạn sẽ thấy rằng kích thước hình ảnh là kích thước mới của Artboard của bạn.

Lưu ý : bạn luôn có thể thay đổi kích cỡ của Artb oard (File-> Document Setup và nhấp vào Edit Artboards ). Sau đó, khi bạn sử dụng Save For Web và Devices, bạn sẽ thấy rằng kích thước hình ảnh là kích thước mới của Artboard của bạn.
Cũng lưu ý: bạn có thể kiểm tra Tính minh bạch khi lưu cho web và bạn sẽ có biểu trưng của mình với nền trong suốt.
Hãy xem qua một hướng dẫn khác để tìm hiểu các công cụ cơ bản khác. Chúng tôi sẽ tạo ra một văn bản 3D với một nền grungy.
4. Tạo một văn bản 3D trong Adobe Illustrator
Trong khi đồ họa vector thường là hai chiều, bạn cũng có thể tạo các đối tượng 3D đẹp mắt.Trong hướng dẫn này, chúng ta sẽ tạo ra một văn bản 3D đơn giản với một nền grungy như dưới đây:

Như tôi đã nói, chúng tôi hiện đang tìm hiểu những điều cơ bản, để bạn làm quen với giao diện và một số công cụ hữu ích hơn. Một khi bạn đang có, bạn sẽ thấy rằng không có giới hạn cho những gì bạn có thể làm với Illustrator.

Như tôi đã nói, chúng tôi hiện đang tìm hiểu những điều cơ bản, để bạn làm quen với giao diện và một số công cụ hữu ích hơn. Một khi bạn đang có, bạn sẽ thấy rằng không có giới hạn cho những gì bạn có thể làm với Illustrator.
4.1 Thêm một nền Grungy
Hãy bắt đầu với một nền tảng tuyệt vời.
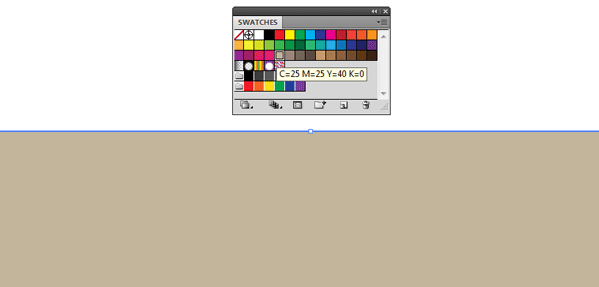
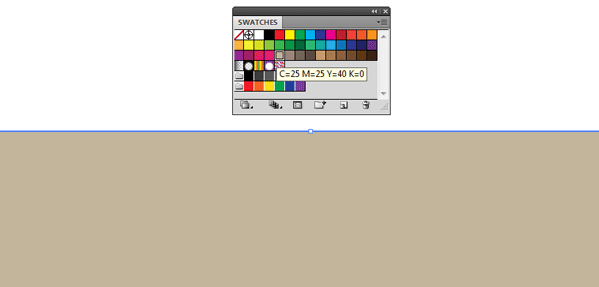
Truy cập trang web yêu thích của bạn để có kết cấu và hình nền miễn phí và tìm một phông nền đẹp đẽ. Tôi lấy một từ Hình ảnh Cổ :

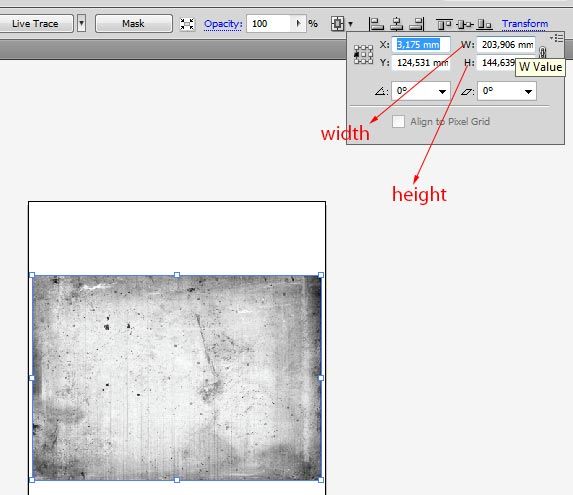
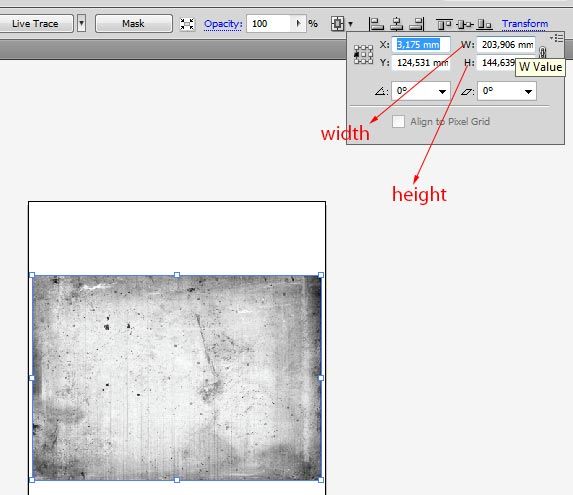
Sao chép và dán nó vào tài liệu Adobe Illustrator của bạn. Hầu hết có lẽ nó sẽ là quá lớn, vì vậy bạn sẽ cần phải quy mô nó xuống. Sử dụng Transform Panel để kiểm soát kích thước hình ảnh của bạn:

Lưu ý: bạn có thể sử dụng các giá trị của riêng mình, chỉ cần đảm bảo rằng nó phù hợp với tài liệu.

Sao chép và dán nó vào tài liệu Adobe Illustrator của bạn. Hầu hết có lẽ nó sẽ là quá lớn, vì vậy bạn sẽ cần phải quy mô nó xuống. Sử dụng Transform Panel để kiểm soát kích thước hình ảnh của bạn:

Lưu ý: bạn có thể sử dụng các giá trị của riêng mình, chỉ cần đảm bảo rằng nó phù hợp với tài liệu.
Bây giờ chúng ta có sẵn hình nền, nhưng hãy thêm một số hiệu ứng vào nó. Đầu tiên, chúng ta sẽ tạo một hình chữ nhật và sau đó chúng ta sẽ thêm hiệu ứng Inner Glow và sử dụng bảng Transparency để thay đổi sự pha trộn giữa hình ảnh và hình chữ nhật.
4.2 Tạo hình chữ nhật
Chọn Rectangle từ Tools (M), vẽ một hình chữ nhật, cùng kích thước với hình nền của bạn (bạn có thể muốn sử dụng bảng Transform để thiết lập giá trị chính xác) và thiết lập Fill color thành màu nâu nhạt và không stroke:


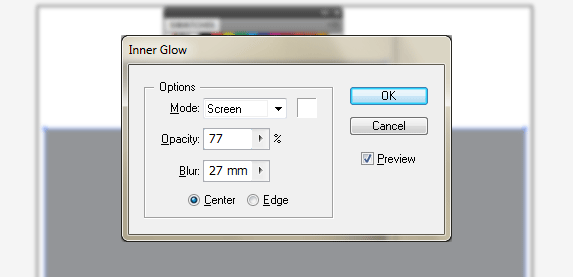
4.3 Thêm hiệu ứng Inner Glow
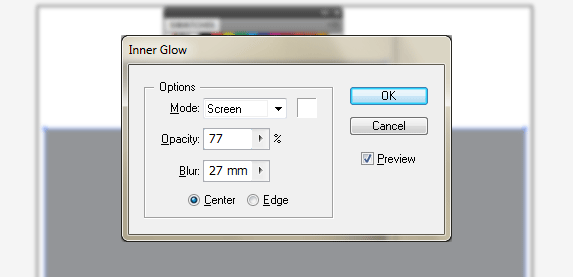
Vào Effect-> Stylize-> Inner Glow và thiết lập các giá trị như sau:

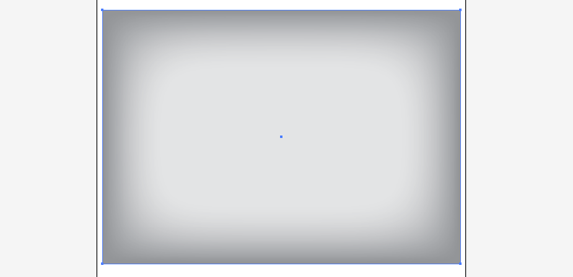
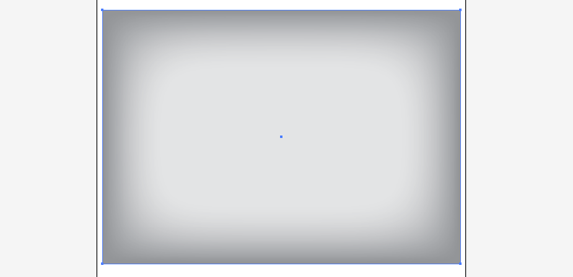
Đây là những gì bạn nên có:


Đây là những gì bạn nên có:

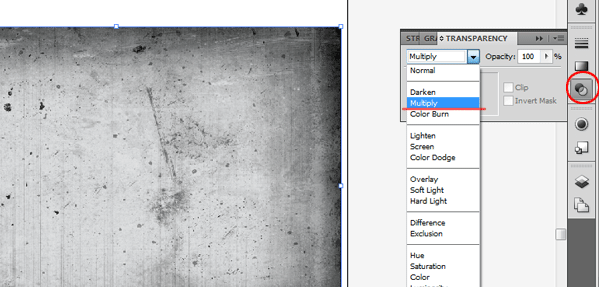
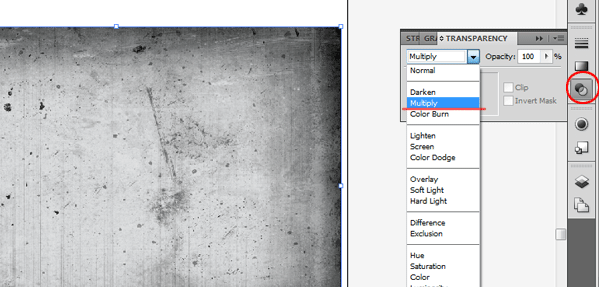
4.4 Sử dụng Transparency Panel
Bạn luôn có thể sử dụng Transparency Panel để thay đổi cách một đối tượng hoặc một lớp hòa trộn với các lớp bên dưới. Trước hết, hãy gửi hình chữ nhật của chúng tôi phía sau hình ảnh. Chọn hình chữ nhật bằng cách nhấp vào hình chữ nhật và sử dụng Ctrl + [ .
Bây giờ chọn lớp hình ảnh bằng cách nhấp vào hình ảnh và mở Transparency Panel (Window-> Transparency ) và chọn Multiply làm chế độ hòa trộn:

Tốt đẹp. Chúng ta đã hoàn thành với nền tảng. Hãy xem bản thân văn bản 3D.

Tốt đẹp. Chúng ta đã hoàn thành với nền tảng. Hãy xem bản thân văn bản 3D.
4.5 Làm việc với công cụ Type
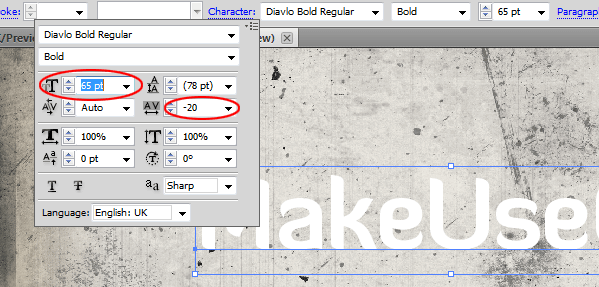
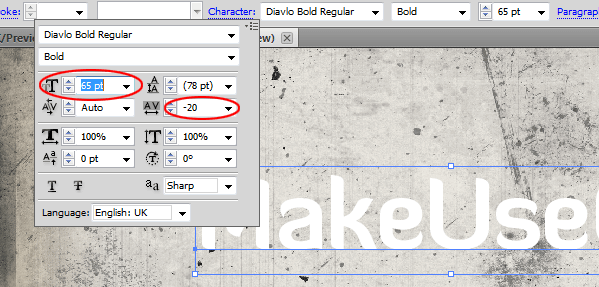
Sử dụng công cụ Type (T) viết “MakeUseOf” với một số font đẹp (tôi đã chọn Diavlo Bold ). Làm cho nó đủ lớn như 65pt , đặt theo dõi thành -20 và chọn màu Trắng :


4.6 Tạo Create Outlines
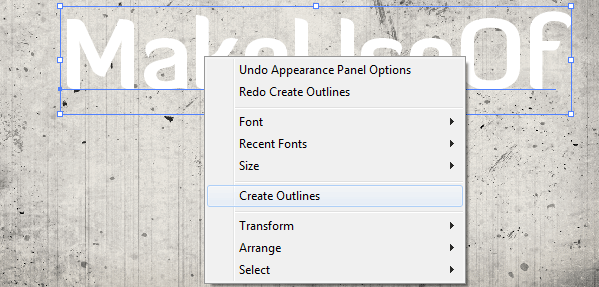
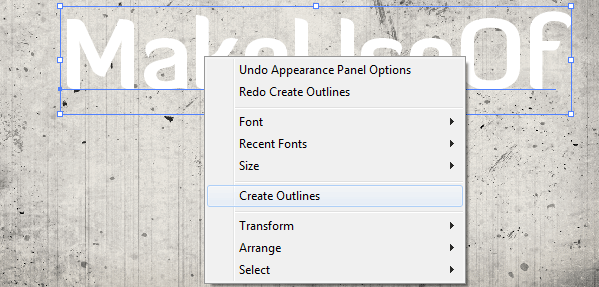
Sử dụng Create Outlines – nhấp chuột phải vào văn bản và chọn Create Outlines , để chuyển đổi văn bản thành đường dẫn vector:


4.7 Thêm hiệu ứng 3D
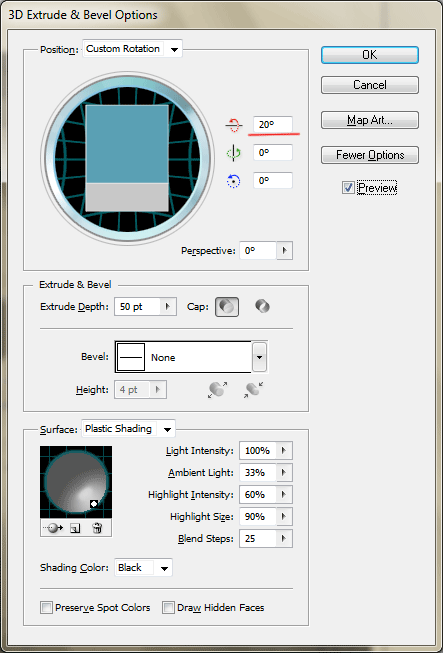
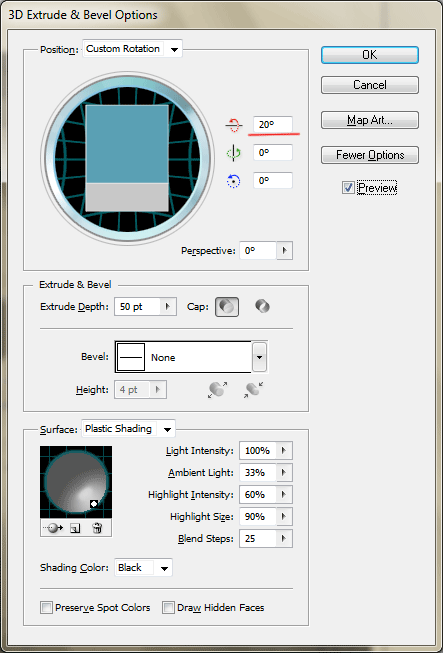
Hiệu ứng 3D có thể được áp dụng cho bất kỳ đối tượng nào cũng như văn bản. Chọn văn bản, vào Effect-> 3D-> Extrude & Bevel và áp dụng như sau:

Đây là những gì bạn nên có điều này đến nay:

Bây giờ chúng ta cần tách các khuôn mặt của văn bản và hiệu ứng 3D của chúng ta khỏi nhau.Sử dụng Expand Appearance để làm điều đó ( Object-> Expand Appearance ).

Đây là những gì bạn nên có điều này đến nay:

Bây giờ chúng ta cần tách các khuôn mặt của văn bản và hiệu ứng 3D của chúng ta khỏi nhau.Sử dụng Expand Appearance để làm điều đó ( Object-> Expand Appearance ).
Với Direct Selection Tool (A) , chỉ chọn các mặt của văn bản (giữ Shift để chọn nhiều đối tượng):

Mẹo : trong khi chọn, hãy đảm bảo rằng các neo có blue và không có màu nào trong số đó có màu trắng. Để làm điều đó, phóng to một chút và nhấp vào một nơi nào đó ở giữa các đối tượng (ở đây – các khuôn mặt văn bản).

Mẹo : trong khi chọn, hãy đảm bảo rằng các neo có blue và không có màu nào trong số đó có màu trắng. Để làm điều đó, phóng to một chút và nhấp vào một nơi nào đó ở giữa các đối tượng (ở đây – các khuôn mặt văn bản).
4.8 Sử dụng Unite từ Pathfinder panel
Bây giờ sao chép và dán lựa chọn của bạn và sử dụng Unite từ bảng Pathfinder để tham gia tất cả các khuôn mặt được chọn vào một đường dẫn được nhóm:

Đặt layer mới lên trên layer cũ và đặt Stroke Color thành màu trắng và Stroke Weight thành 1pt:

Chúng ta gần đến rồi.

Đặt layer mới lên trên layer cũ và đặt Stroke Color thành màu trắng và Stroke Weight thành 1pt:

Chúng ta gần đến rồi.
4.9 Thêm Kiểu Gradient
Thêm gradient là khá dễ dàng – chỉ cần chọn đối tượng, nhấp vào bảng điều khiển Gradient ở bên phải và thiết lập màu sắc của bạn. Hơn nữa, bạn luôn có thể sử dụng các thư viện được xác định trước từ Window-> Swatch Libraries-> Gradients . Nhưng lần này, hãy thiết lập nó theo cách thủ công.
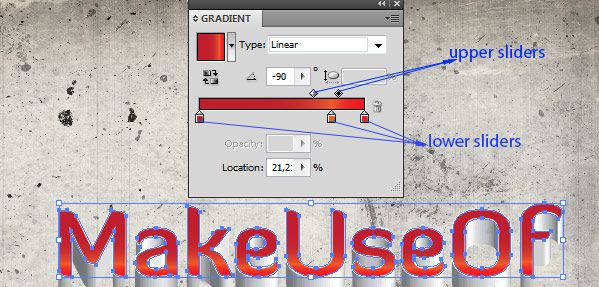
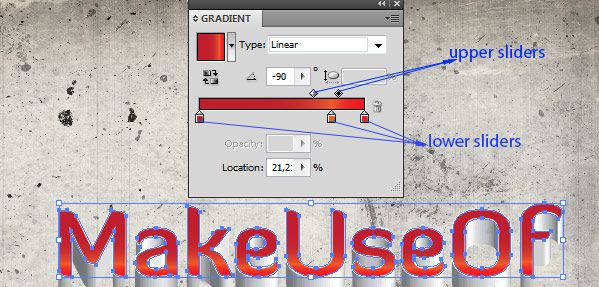
Trong bảng điều khiển Gradient , đặt Type thành Linear , đặt màu đầu tiên ở vị trí 0% thành màu đỏ đậm, màu thứ hai ở vị trí 80% thành màu cam và màu cuối cùng ở 100% thành màu đỏ tươi, Góc tới -90 °:

Mẹo : sử dụng thanh trượt phía trên để điều khiển dải màu của gradient.

Mẹo : sử dụng thanh trượt phía trên để điều khiển dải màu của gradient.
4.10 Thêm bóng
Để cung cấp cho văn bản của chúng tôi một số chiều sâu, chúng ta hãy thêm một số bóng cho nó. Chúng ta sẽ sử dụng hiệu ứng Gaussian Blur .
Đầu tiên, sao chép ( Ctrl + C ) lớp mới của chúng tôi và dán nó vào phía trước ( Ctrl + F ). Sau đó, thay đổi màu của nó thành màu đen và đặt stroke thành none, gửi nó đằng sau lớp hiệu ứng 3D với Ctrl + [ (chắc chắn rằng nó nằm phía trên các lớp nền):

Di chuyển xuống bằng cách sử dụng các phím mũi tên (bạn cũng có thể thay đổi tọa độ Y từ bảng Chuyển đổi để chính xác hơn):


Di chuyển xuống bằng cách sử dụng các phím mũi tên (bạn cũng có thể thay đổi tọa độ Y từ bảng Chuyển đổi để chính xác hơn):

4.11 Áp dụng Gaussian Blur
Cái bóng của chúng ta không có vẻ hiện thực; chúng ta cần làm mờ nó một chút. Vào Effect-> Blur-> Gaussian Blur và đặt Radius là 9 pixel:


5. Một số mẹo hữu ích
Mẹo và thủ thuật là vô tận, nhưng tôi sẽ cho bạn thấy một số trong số đó:
• Lock layers – khi bạn muốn chọn một số đối tượng nhỏ ở phía trước các đối tượng khác (như nền), thay vì Shift + nhấp vào từng đối tượng, bạn có thể chỉ cần khóa nền bằng Ctrl + 2 hoặc đặt khóa bằng Layers panel
• Luôn kiểm tra bảng Layers – khi làm việc với nhiều đối tượng và lớp, nó thực sự hữu ích khi đặt tên cho các lớp của bạn và kiểm tra các lớp của bạn được canh lề như thế nào (cho dù một lớp ở trên hay dưới lớp kia, nó bị khóa, vv);
• Chỉnh sửa lại layer styles bất cứ khi nào bạn cần – có, bạn luôn có thể thay đổi các thiết lập kiểu hoặc hiệu ứng mà bạn đã áp dụng cho một đối tượng hoặc một lớp trước đó thông qua bảng Appearance (Window-> Appearance);
• Sử dụng thư viện – có một số thư viện được xác định trước để sử dụng trong các tác phẩm của bạn. Vào Window-> Libraries và chọn từ Brush Libraries, Swatch Libraries, Graphic Style Libraries hoặc Symbol Libraries. Chúng có rất nhiều.
6. Kết luận
Tôi hy vọng mọi thứ đã đủ rõ ràng để bạn bắt đầu yêu thích Adobe Illustrator. Những gì tôi đã đề cập trong hướng dẫn này chỉ là những điều cơ bản. Lần tới tôi sẽ trình bày các tập quán phức tạp hơn về các công cụ và thủ thuật tuyệt vời khác. Cho đến lúc đó – thực hành .
Bông Sara
Leave a Comment